How To Loop A Letter On Another In Photoshop

Repeating Patterns In Photoshop – The Basics
In this tutorial, we'll learn the basics of making and using simple repeating patterns in Photoshop. We're just going to cover the essential steps here to get things started, but once yous understand how repeating patterns work and how easy they are to create, you'll quickly notice on your own that there's virtually no limit to their creative potential in your designs, whether yous're building a simple groundwork for a scrapbook or web page or using them every bit part of a more than circuitous issue.
This tutorial will cover the three principal parts to working with repeating patterns. First, we'll blueprint a single tile which will somewhen become our repeating pattern. Next, we'll learn how to save the tile as an actual pattern in Photoshop. Finally, with our new pattern created, nosotros'll learn how to select the pattern and make it repeat across an entire layer! In the next set of tutorials, we'll accept repeating patterns farther by calculation colors and gradients, using blend modes to blend multiple patterns together, creating patterns from custom shapes, and more!
I'll be using Photoshop CS5 hither, but the steps apply to any recent version of Photoshop.
Step ane: Create A New Document
Let'due south begin by creating a single tile for the design. For that, we demand a new blank document, so go upward to the File carte du jour in the Menu Bar along the top of the screen and choose New:

Get to File > New.
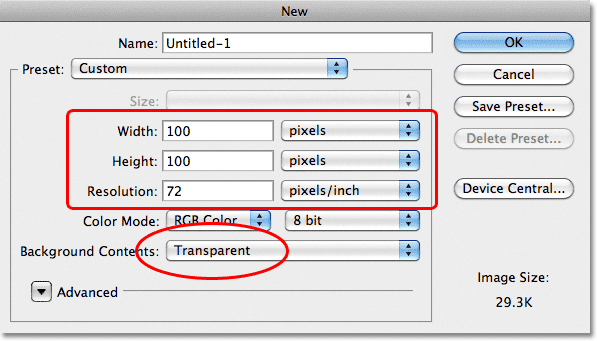
This opens the New Document dialog box. Enter 100 pixels for both the Width and Height. The document's size will decide the size of the tile, which will bear on how often the pattern repeats in the document (since a smaller tile will need more repetitions to fill the same amount of space than a larger tile would). In this case we'll be creating a 100 px x 100 px tile. You'll want to experiment with different sizes when creating your own patterns later.
I'll leave my Resolution value set up to 72 pixels/inch. Set the Background Contents to Transparent then our new certificate will have a transparent background:

Enter the width and acme of your document and brand sure Background Contents is set to Transparent.
Click OK when you're done to shut out of the dialog box. The new document appears on your screen. The checkerboard design filling the document is Photoshop's way of telling us that the groundwork is transparent. Since the document is rather pocket-sized at only 100 px ten 100 px, I'll zoom in on it past belongings down my Ctrl (Win) / Command (Mac) key and pressing the plus sign ( + ) a few times. Here, the certificate is zoomed in to 500%:

The new blank document, zoomed in to 500%.
Step 2: Add Guides Through The Center Of The Document
We need to know the exact center of our certificate, and we tin can observe it using Photoshop'due south guides. Go up to the View carte du jour at the pinnacle of the screen and choose New Guide:

Go to View > New Guide.
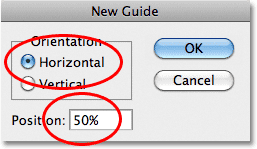
This opens the New Guide dialog box. Select Horizontal for the Orientation, so enter fifty% for the Position. Click OK to close out of the dialog box, and you'll see a horizontal guide appear through the center of the document:

Select Horizontal and enter fifty% for the Position.
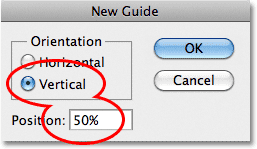
Go support to the View menu and once once more cull New Guide. This fourth dimension in the New Guide dialog box, select Vertical for the Orientation and again enter 50% for the Position:

Select Vertical and enter fifty% for the Position.
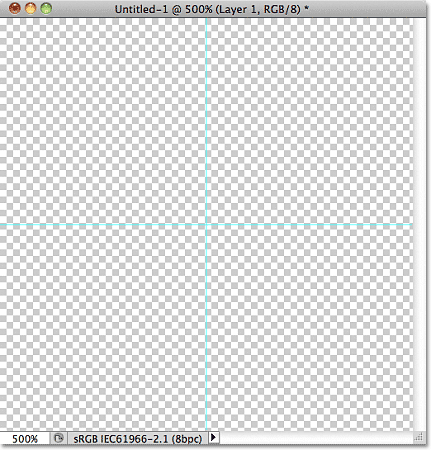
Click OK to shut out of the dialog box, and you should now have a vertical and horizontal guide running through the center of the document. The point where they meet is the exact center. The default guide colour is cyan so they may be a bit difficult to see in the screenshot:

A vertical and horizontal guide runs through the center of the certificate.
Irresolute The Guide Color (Optional)
If you're having trouble seeing the guides because of their calorie-free color, you lot tin change their color in Photoshop's Preferences. On a PC, go up to the Edit card, choose Preferences, then choose Guides, Grid & Slices. On a Mac, go up to the Photoshop menu, choose Preferences, then choose Guides, Grid & Slices:

Select the Guides, Grid and Slices Preferences.
This opens Photoshop's Preferences dialog box set to the Guides, Filigree & Slices options. The very start pick at the top of the listing is Guide Color. Equally I mentioned, it's set to Cyan by default. Click on the word Cyan and choose a different colour from the list. You'll see a preview of the colour in the document window. I'll change mine to Calorie-free Red:

Selecting Light Red as the new color for the guides.
Click OK when you're done to shut out of the Preferences dialog box. The guides in the document window now appear in the new colour (note that Photoshop will keep to brandish guides in this new color until yous get back to the Preferences and change the color dorsum to Cyan or choose a dissimilar color):

The guides at present announced in the new color, making them easier to come across.
Step three: Draw A Shape In The Center Of The Document
You can create very complex patterns in Photoshop, or they can be equally simple as, say, a repeating dot or circumvolve. Let's draw a circle in the center of the document. First, select the Elliptical Marquee Tool from the Tools panel. By default, information technology'due south hiding behind the Rectangular Marquee Tool, so click on the Rectangular Marquee Tool and hold your mouse push button down for a 2d or ii until a fly-out menu appears, then select the Elliptical Marquee Tool from the list:

Click and hold on the Rectangular Marquee Tool, then select the Elliptical Marquee Tool.
With the Elliptical Marquee Tool selected, motility the crosshair directly over the intersection point of the guides in the center of the document. Hold down Shift+Alt (Win) / Shift+Option (Mac), click in the center of the document, then with your mouse push button even so held downwardly, drag out a circular option. Belongings the Shift central as you lot drag will force the shape of the selection into a perfect circle, while the Alt (Win) / Option (Mac) key tells Photoshop to draw the choice outline from the center. When yous're washed, your choice outline should expect similar to this (don't worry about the verbal size as long as it's close):

Hold down Shift+Alt (Win) / Shift+Option (Mac) and drag out a circular pick outline from the center.
Step 4: Fill The Selection With Black
Go up to the Edit menu at the top of the screen and choose Fill:

Go to Edit > Fill.
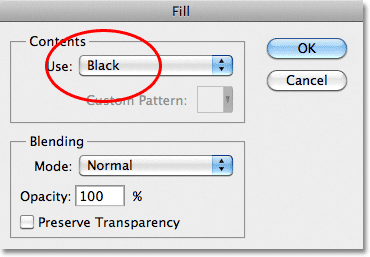
This opens the Fill dialog box, where we tin can cull a color to fill the selection with. Ready the Use selection at the summit of the dialog box to Blackness:

Set the Utilise option to Black.
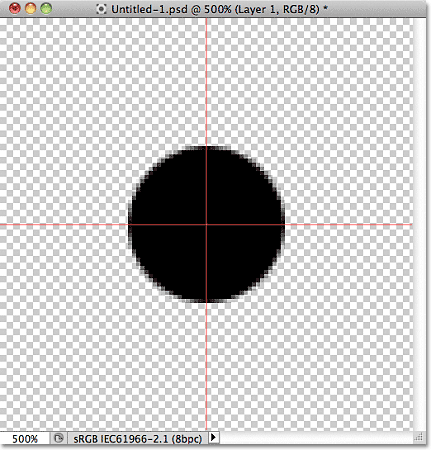
Click OK to close out of the dialog box. Photoshop fills the circular selection with blackness. Printing Ctrl+D (Win) / Command+D (Mac) to quickly remove the selection outline from around the shape (you could also become upward to the Select menu at the top of the screen and choose Deselect, but the keyboard shortcut is faster). Keep in mind that my document is still zoomed in to 500%, which is why the edges of the circumvolve appear blocky:

The selection has been filled with black.
Shortcodes, Actions and Filters Plugin: Mistake in shortcode [ads-nuts-middle]
Stride 5: Duplicate The Layer
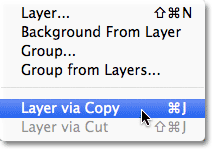
With only this ane circle added in the heart of the tile, we could salve the tile as a pattern, only allow's brand it look a fleck more than interesting before we do that. First, make a copy of the layer by going upward to the Layer card at the top of the screen, choosing New, then choosing Layer via Copy. Or, if yous prefer keyboard shortcuts, printing Ctrl+J (Win) / Command+J (Mac):

Go to Layer > New > Layer via Re-create.
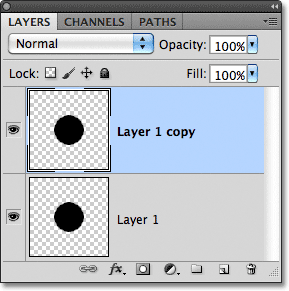
Zilch volition happen withal in the certificate window, but a copy of the layer, which Photoshop names "Layer one copy", appears above the original in the Layers console:

The Layers panel showing a copy of Layer ane above the original.
Stride 6: Apply The Starting time Filter
When designing tiles to use equally repeating patterns, there'south one filter you lot'll use almost every time, and that'due south Offset, which you tin get to by going up to the Filter menu at the top of the screen, choosing Other, and then choosing Offset:

Go to Filter > Other > Offset.
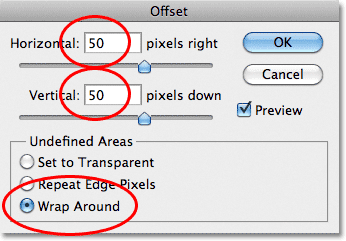
This opens the Offset filter dialog box. The Offset filter moves, or offsets, the contents of a layer past a specified number of pixels either horizontally, vertically, or both. When creating uncomplicated repeating patterns like the one we're designing here, you'll want to enter half the width of your document into the Horizontal input box and half the peak of your certificate into the Vertical input box. In our case, nosotros're working with a 100 px ten 100 px document, and then set the Horizontal choice to 50 pixels and the Vertical option too to 50 pixels. At the bottom of the dialog box, in the Undefined Areas section, make sure Wrap Around is selected:

Set the Horizontal and Vertical options to half the dimensions of the document and make sure Wrap Around is checked.
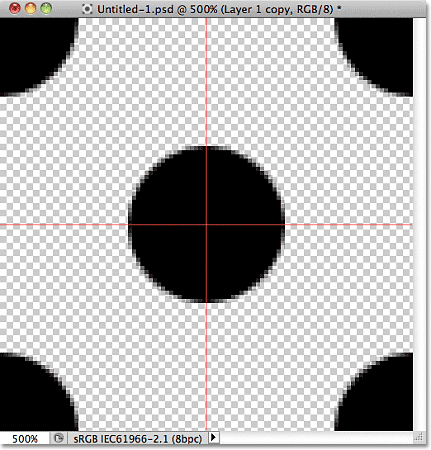
Click OK to close out of the dialog box. In the document window, we see that the Offset filter has taken the copy of the circle nosotros made in the previous pace and split up it into four equal parts, placing them in the corners of the document. The circle remaining in the heart is the original circle nosotros drew on Layer 1:

The epitome after running the Starting time filter.
Step seven: Define The Tile Equally A Design
With the tile designed, allow's relieve it as an actual pattern, a procedure Photoshop refers to as "defining a pattern". Become up to the Edit menu at the top of the screen and choose Ascertain Pattern:

Get to Edit > Define Pattern.
Photoshop will pop open a dialog box asking yous to name the new pattern. It's a good idea to include the dimensions of the tile in the proper noun of the blueprint in case yous pattern several similar tiles at different sizes. In this case, name the tile "Circles 100x100". Click OK when you're washed to close out of the dialog box. The tile is now saved as a pattern!

Proper noun the pattern "Circles 100x100".
Step 8: Create A New Document
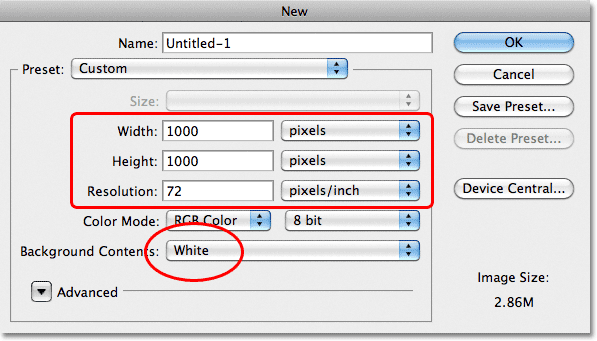
We've designed our tile and defined it as a pattern, which means nosotros can now use it to fill an entire layer! Let's create a new document to work in. Just every bit we did dorsum in Step 1, get up to the File menu and choose New. When the New Document dialog box appears, enter 1000 pixels for both the Width and Top. Get out the Resolution ready to 72 pixels/inch, and this time, set up the Background Contents to White and then the background of the new document is filled with solid white. Click OK when you're done to shut out of the dialog box. The new document will appear on your screen:

Create a new 1000 px 10 1000 px document with a white background.
Step 9: Add A New Layer
We could simply make full the document's Groundwork layer with our design, but that would seriously limit what we can practice with it. As we'll see in the next tutorial when nosotros expect at adding colors and gradients to patterns, a much better style to piece of work is to identify the repeating pattern on its own layer. Click on the New Layer icon at the lesser of the Layers panel:

Click on the New Layer icon.
A new blank layer named "Layer 1" appears above the Background layer:

The new layer appears.
Step 10: Make full The New Layer With The Design
With our new layer added, let'south fill it with our blueprint! Become up to the Edit menu and choose Fill:

Go to Edit > Fill.
Unremarkably, Photoshop's Fill control is used to fill a layer or selection with a solid colour, only as we did back in Pace four when we used information technology to fill the circular option with blackness. But we can as well utilise the Make full command to fill something with a pattern, and nosotros exercise that by first setting the Use pick at the height of the dialog box to Pattern:

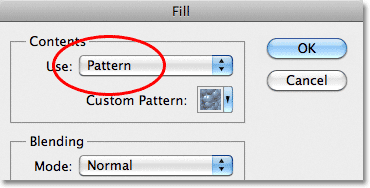
Change the Use option to Pattern.
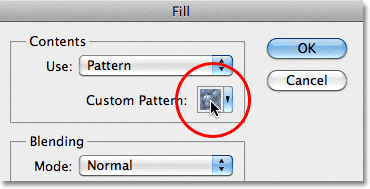
With Pattern selected, a second selection, Custom Blueprint, appears directly below it, which is where we choose the pattern we want to use. Click on the design preview thumbnail:

Click directly on the Custom Pattern thumbnail.
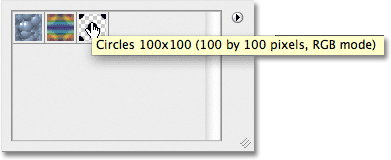
This opens the Pattern Picker, which displays small thumbnails of all the patterns we currently have to cull from. The circle pattern we merely created will exist the last thumbnail in the list. If y'all have Tool Tips enabled in Photoshop'southward Preferences (they're enabled by default), the name of the pattern will announced when your hover your cursor over the thumbnail. Double-click on it to select it and exit out of the Pattern Picker:

Select the "Circles 100x100" pattern in the Design Picker.
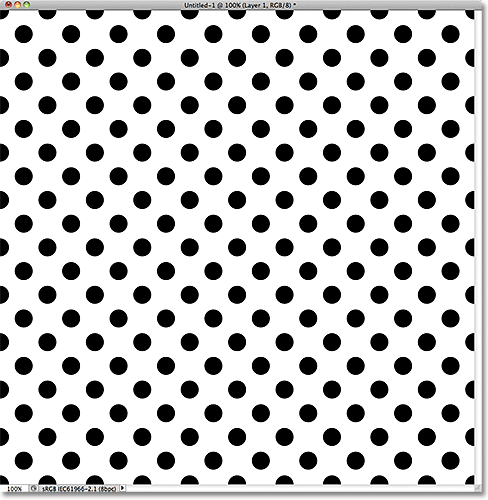
Once you've selected the pattern, all that'south left to practice is click OK to close out of the Fill dialog box. Photoshop fills the blank layer in the document with the circle blueprint, repeating the tile equally many times as needed:

Layer 1 is now filled with the repeating circle design.
Where to get side by side...
And that's actually all there is to information technology! Apparently our blackness and white circle design won't win us many awards, but the important things to accept abroad from this first tutorial are the steps we used to create information technology, designing a single tile, defining the tile every bit a design, and then using Photoshop's Make full command to fill an entire layer with the pattern. Upward next, we'll get-go taking things further by learning how to add colors and gradients to our patterns! Or visit our Photoshop Nuts section to learn more almost the basics of Photoshop!
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, not duplication.
Site design by Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
Source: https://www.photoshopessentials.com/basics/repeating-patterns-intro/
Posted by: joynerjokened.blogspot.com

0 Response to "How To Loop A Letter On Another In Photoshop"
Post a Comment